As long as the Internet has existed, virtual communities have always been around. In fact, they even predate the web.
It seems hard to imagine now, but there was a time when “going online” meant logging on to a BBS or newsgroup, not opening a web browser.
Of course, things have changed since. The arrival of the web also ushered in the era of discussion boards, which were then supplanted by blog comments, which were in turn overtaken by social networks.
Today, we’re living with a mix of traditional forums, comments, social media, as well as meta-communities like Reddit.
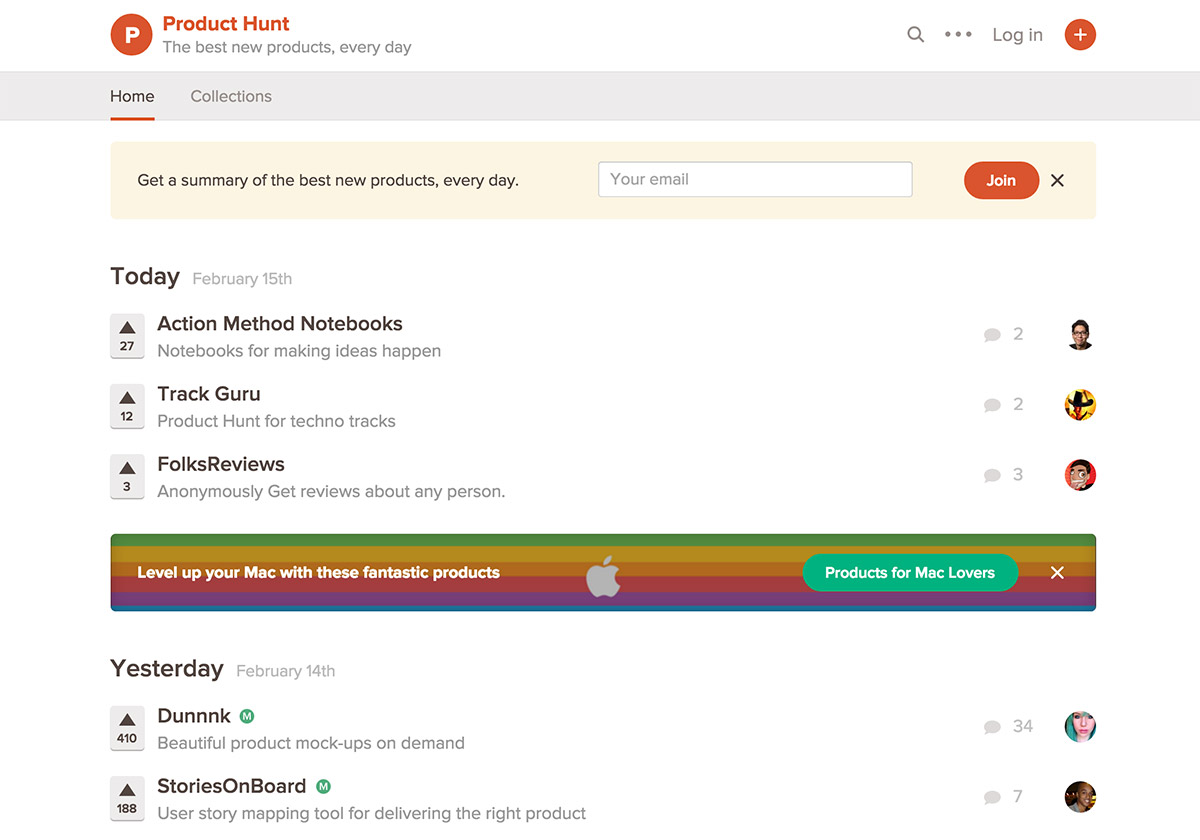
And new forms of communication pop up every day, as shown by the growing popularity of semi-public Slack channels (a.k.a. IRC 2.0) or the success of Hacker News-type sites like Product Hunt.

All this to say that one thing is clear: online communities are not going away.
Origin Story

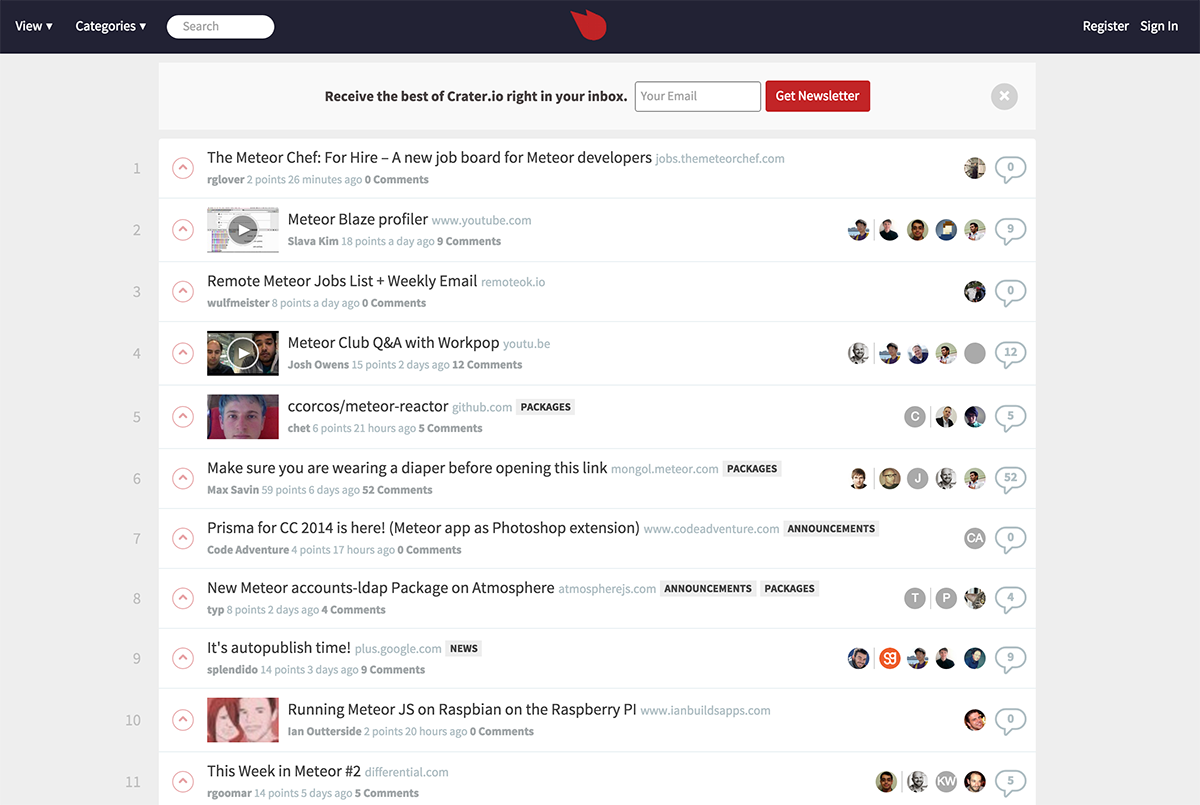
Back in summer 2012, I had a sudden realization: Hacker News was perfect for discussing startups and programming. But it wasn’t so great for anything related to design. So why not create a “Hacker News for designers”?
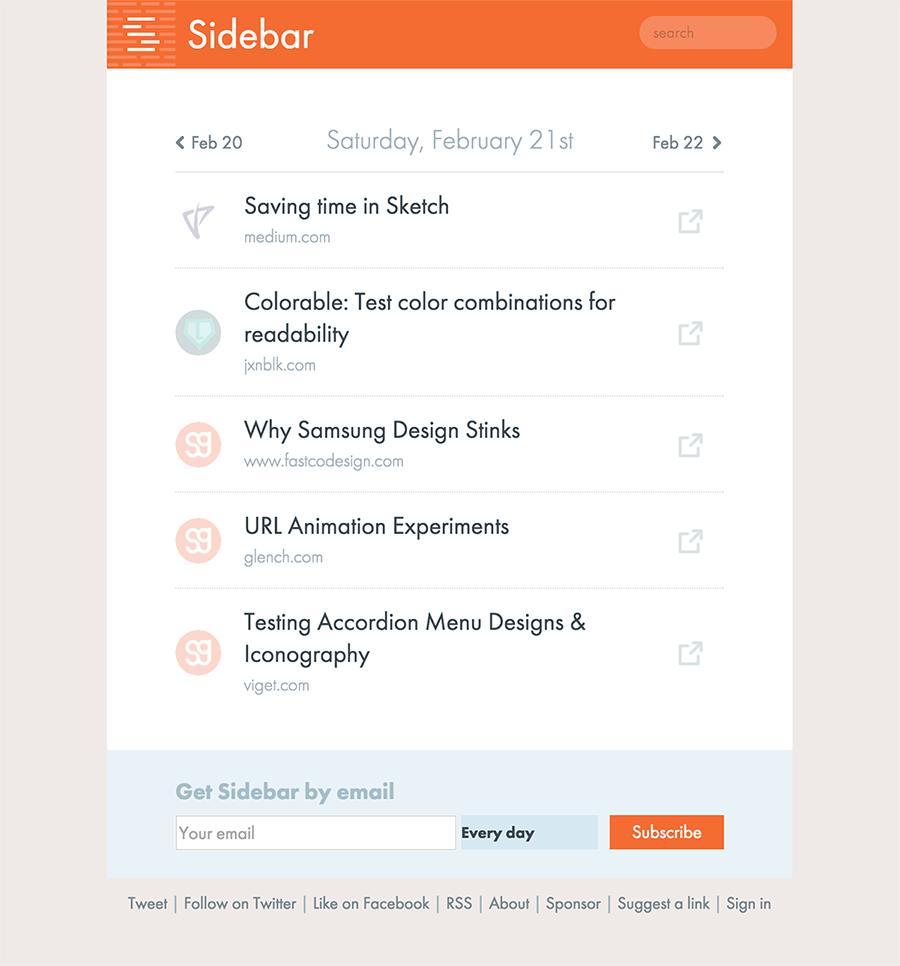
After a few pivots, this wild idea ended up becoming Sidebar. But before I could get there, I had to solve a problem: unlike WordPress for blogs, there didn’t seem to be any easy way to create your own Hacker News-type community.
So I decided to build it myself.
This was the start of Telescope, a free open-source project that lets anybody create and customize their own community. Since then, hundreds of people have deployed the app and thousands of users have created accounts.
Why This Guide
But I quickly realized that while Telescope could solve a lot of the technical challenges involved in launching a community, it couldn’t make a community successful by itself.
After all, actually growing the community and engaging its users was still up to the community manager, and a lot of Telescope users were struggling with this new role.
This why I decided to write this guide.

Credentials
So why should you trust me? Well first of all, because I’ve done my research. I’ve asked successful community builders such as Product Hunt’s Ryan Hoover, #Nomads’s Pieter Levels, or Product People Club’s Justin Jackson to share their experience with me, and featured their input throughout this guide.
I’ve also successfuly built audiences a few times myself: both Sidebar and Discover Meteor have thousands of subscribers, and Telescope itself has quickly developed a vibrant open-source ecosystem.
But the best way to make up your mind about this guide is probably just to read it. It’s free, it’s short, and it’s split into nine chapters that you can read as you please.
One More Thing
At the end of each chapter, you’ll find a “Homework” box that gives a couple specific, actionable things you can do right now to put the chapter’s lessons in practice.
You’ll find the first box right below:
Homework
- Read the rest of this guide!

